Flipbook: https://designrr.page/?id=300398&token=2606691657&h=2968
Work
Educational UX Design: A Designer’s Perspective – Thomas Strandebø´s eBook
Struggling to secure a job as a junior in UX design.
Struggling to secure a job as a junior in UX design is a common challenge that many aspiring professionals face. The field of UX design is competitive, with a growing number of candidates vying for a limited number of entry-level positions. Here’s a brief overview of the struggles and some insights into this journey:
High Expectations: Despite being entry-level positions, many junior UX design roles come with high expectations. Employers often seek candidates with a strong portfolio that showcases a variety of skills, including user research, wireframing, prototyping, and user testing, even though applicants may have limited real-world experience.
Portfolio Development: Building a compelling portfolio is a major challenge for juniors. Without substantial professional experience, aspiring UX designers must find creative ways to demonstrate their design process, problem-solving skills, and ability to create user-centered designs. This often involves working on personal projects, hypothetical redesigns, or volunteer work to populate their portfolio.
Competition: The field of UX design has gained significant popularity, leading to an influx of new designers. Juniors must not only contend with their peers but also with more experienced designers who are transitioning from related fields, making the job market highly competitive.
Skill Acquisition: The rapid evolution of technology and design tools means that junior UX designers must continuously learn and adapt. Staying updated with the latest design trends, tools, and methodologies can be overwhelming, yet it’s crucial for standing out in job applications.
Networking and Visibility: Building a professional network and gaining visibility can be daunting for juniors. Attending industry events, engaging in design communities, and connecting with experienced professionals are essential steps, but they require time, effort, and sometimes, a stroke of luck.
Emotional Resilience: The job search process can be emotionally taxing, with rejections and prolonged periods of uncertainty. Maintaining resilience and a positive outlook, while continuously improving and seeking feedback, is essential for breaking into the field.
Despite these challenges, the journey to becoming a junior UX designer is also filled with opportunities for growth and learning. Persistence, continuous learning, and a proactive approach to building experience and networking can pave the way to a rewarding career in UX design.
Atomic Design

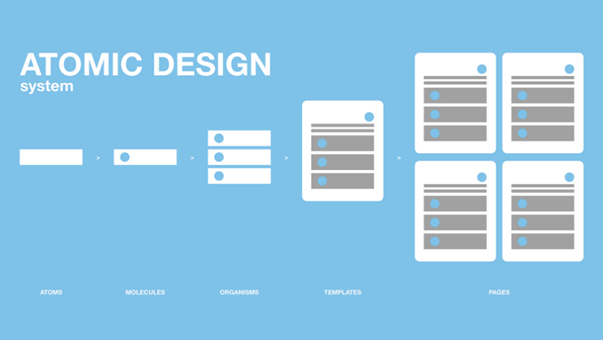
What is Atomic Design?
“Atomic Design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time.” – Brad Frost
Atomic Design is methodology for creating scalable systems, reusable components as well as design systems. There are five distinct levels in Atomic Design: Atoms, Molecules, Organisms, Templates and Pages.
Brad Frost’s Atomic Design approach starts with the smallest of parts: the atom. In a design context, an atom refers to the most elementary aspects of a design, for example, the HTML tags. These HTML tags make up details in a user interface – this includes commonly used icons or UI elements like checkboxes, toggles and radio buttons. Atoms become tangible once they are grouped together to form what are known as molecules. Molecules have a more understandable purpose as well as some form of functionality. A good example of what would be a molecule is a search bar with a button.
When built further and joined, these molecule components form organisms. Using the example of the search bar molecule, when you join a header or navigation bar at the top of the page design, it forms a larger component known as an organism. The organism is made up of atoms and molecules to form the building blocks of a layout. As you have learnt, consistency is key on the entire website or application, and to ensure this, the organism can be reused across the design.
When you group together multiple organisms, according to Brad Frost’s Atomic Design, you create templates. Illustrating the layout and relationship between the various organisms and their hierarchy is what is considered to be the template. A series of templates create a page, or in the case of a mobile application, a view.
Work in this methodology: