UX Case Study – Design System
Contents
PART 1 -Create the Design system
• Brand/design purpose and shared values
• Design principles
• Brand language and identity
• Logo usage (keep this brief!)
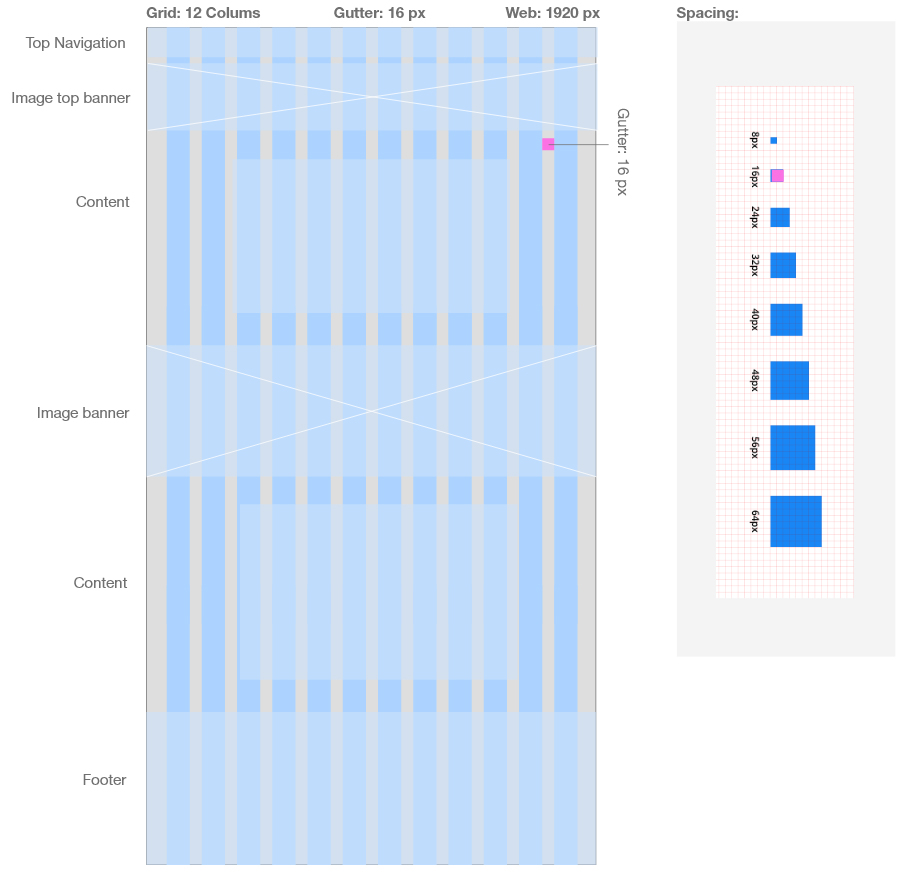
• Layout and spacing (grids)
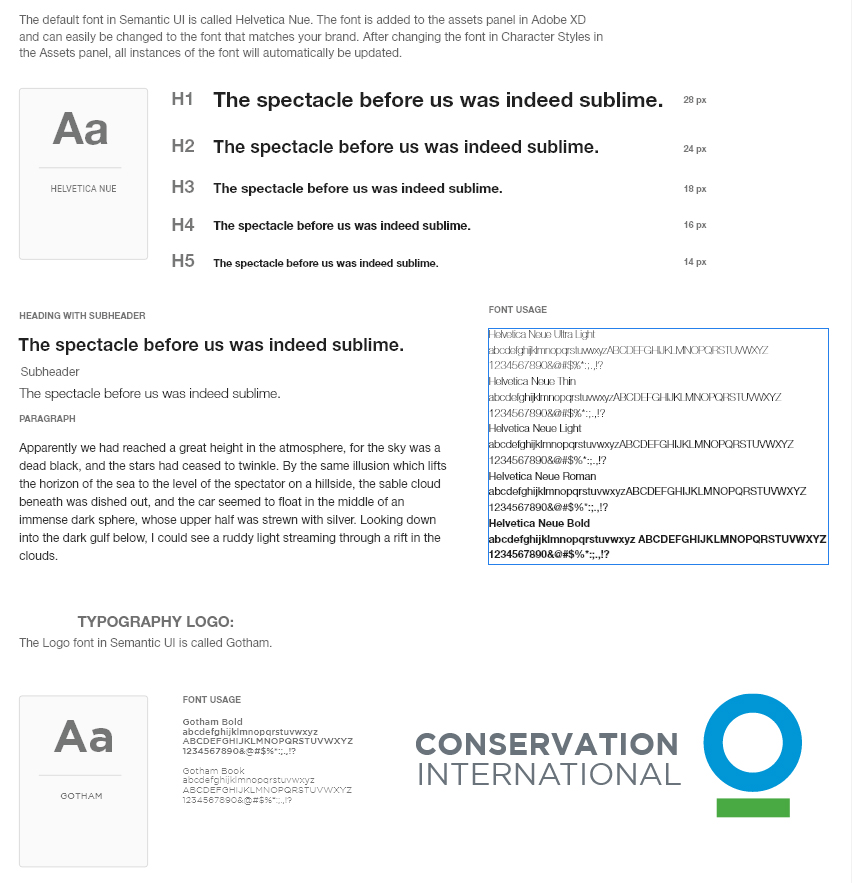
• Typography (include a type scale)
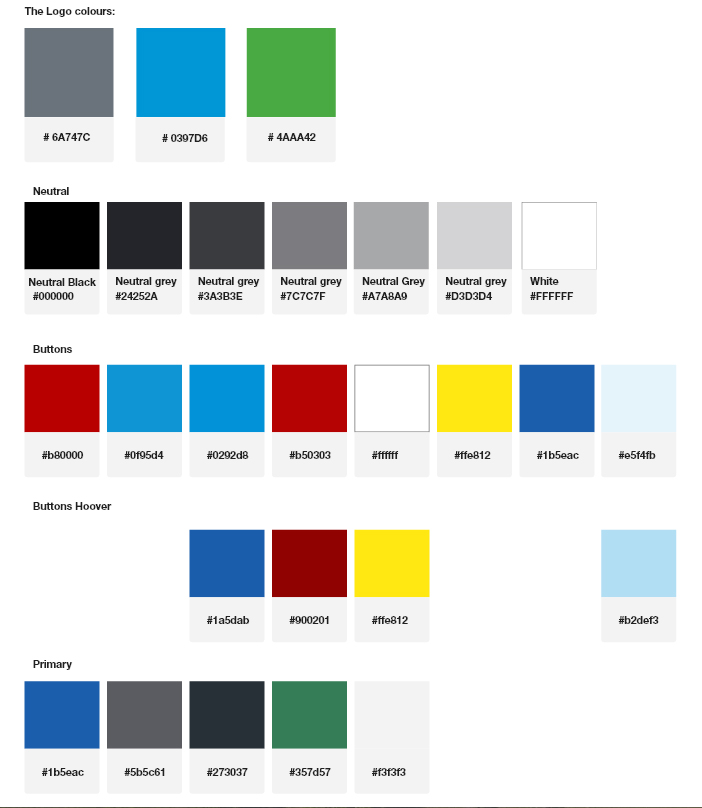
• Colour usage
• Imagery (photos, video, etc.)
• Iconography
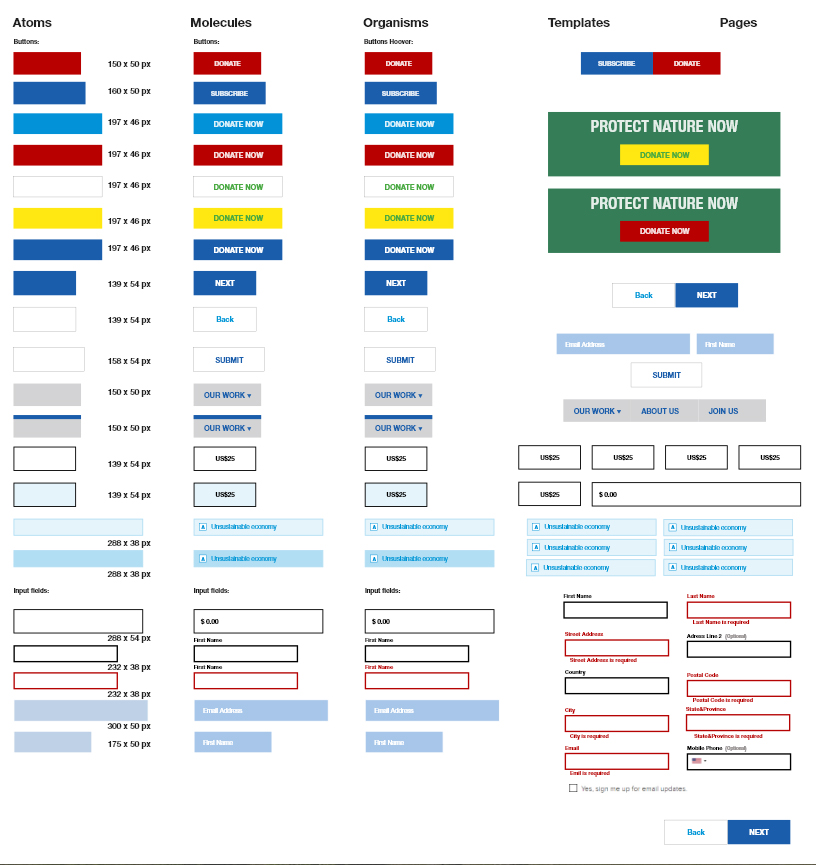
• Components (and their states)
PART 2 Create a PDF presentation report
• The purpose of creating a design system (briefly explain the benefits, e.g., consistency)
• Atomic Design/(introduce this concept and explain how it relates to your system)
• Visual principles (explain which principles you considered or used)
• Interaction design (show how you included interaction design in your design system, e.g., interactive buttons)
• Method (explain how you used existing branding, collaboration with classmates/colleagues, creativity, research, tools, software, etc.)
• References